10 измененных файлов: 384 добавлений и 168 удалений
-
+7 -6src/app/routes/data-v/card/card.component.less
-
+1 -1src/app/routes/data-v/home/home.component.html
-
+6 -1src/app/routes/data-v/home/home.component.less
-
+72 -129src/app/routes/data-v/s1/s1.component.html
-
+7 -2src/app/routes/data-v/s1/s1.component.less
-
+285 -24src/app/routes/data-v/s1/s1.component.ts
-
+1 -1src/app/routes/data-v/workstation/workstation.component.html
-
+2 -0src/app/routes/data-v/workstation/workstation.component.ts
-
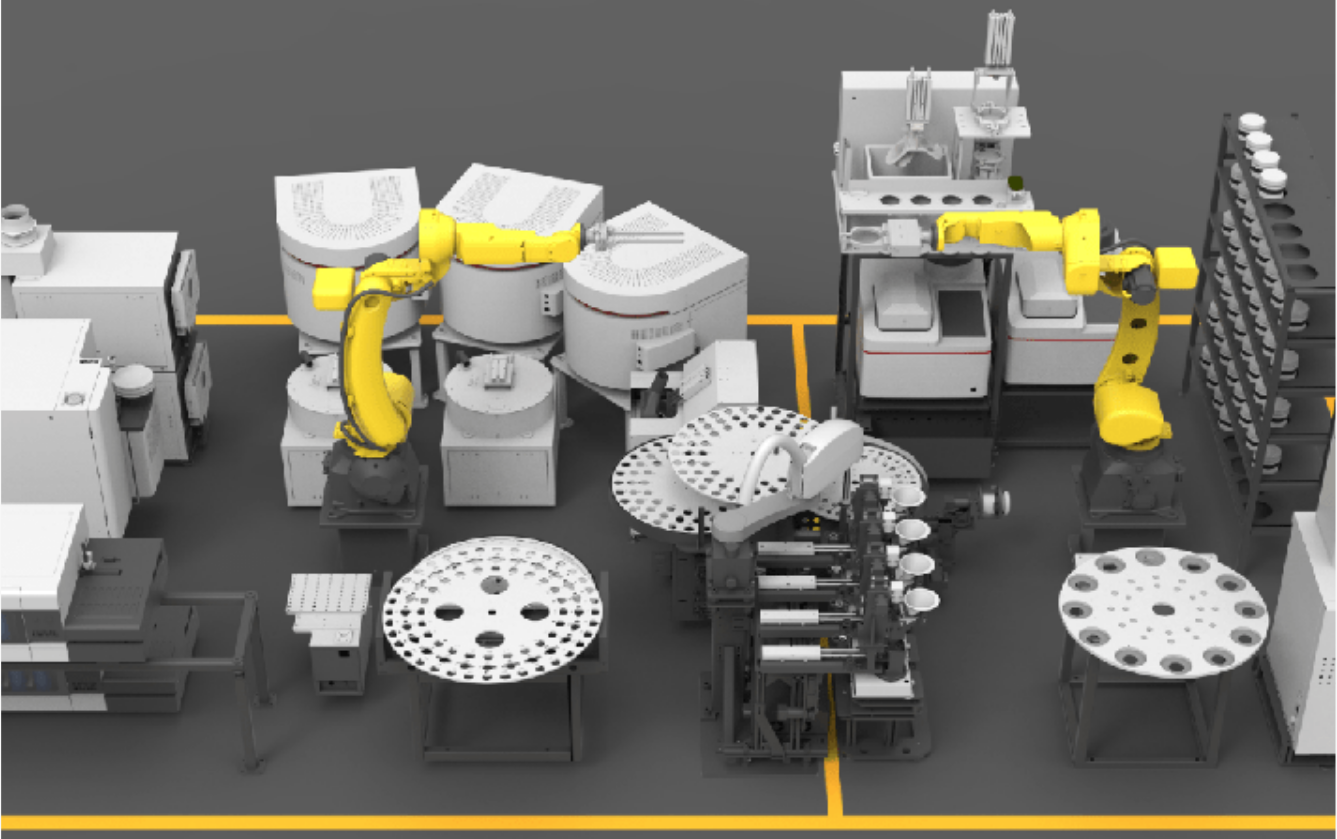
Двоичные данныеsrc/assets/dashboard/dashboard_ws_demo1.png
-
+3 -4src/index.html
+ 7
- 6
src/app/routes/data-v/card/card.component.less
Просмотреть файл
| @@ -6,11 +6,12 @@ | |||
| background-image: url('../../../../assets/dashboard/dashboard_card_bg.jpg'); | |||
| background-position: top; | |||
| background-size: cover; | |||
| .card-content-title { | |||
| margin-bottom: 0.5rem; | |||
| font-size: 18px; | |||
| font-weight: 600; | |||
| color: #74FAFB; | |||
| } | |||
| .card-content-title { | |||
| margin-bottom: 0.5rem; | |||
| font-size: 18px; | |||
| font-weight: 600; | |||
| color: #74FAFB; | |||
| } | |||
| } | |||
+ 1
- 1
src/app/routes/data-v/home/home.component.html
Просмотреть файл
| @@ -3,7 +3,7 @@ | |||
| <data-v-navigation></data-v-navigation> | |||
| <img src="assets/dashboard/dashboard_menu.jpg" style="width: 100%; height: 1.8rem;" /> | |||
| <div style="margin: 1rem;"> | |||
| <div class="router-outlet-container"> | |||
| <router-outlet /> | |||
| </div> | |||
| </div> | |||
+ 6
- 1
src/app/routes/data-v/home/home.component.less
Просмотреть файл
| @@ -3,7 +3,7 @@ | |||
| min-width: 1280px; | |||
| /* 水平宽度占据整个视口宽度 */ | |||
| height: 100vh; | |||
| height: 100%; | |||
| min-height: 768px; | |||
| background-color: #040516; | |||
| @@ -22,4 +22,9 @@ | |||
| align-items: center; | |||
| justify-content: right; | |||
| text-align: right; | |||
| } | |||
| .router-outlet-container { | |||
| padding: 1rem; | |||
| background-color: #040516; | |||
| } | |||
+ 72
- 129
src/app/routes/data-v/s1/s1.component.html
Просмотреть файл
| @@ -1,145 +1,41 @@ | |||
| <div nz-row [nzGutter]="16"> | |||
| <div nz-col nzSpan="12"> | |||
| <div nz-row [nzGutter]="16" class="s1-container"> | |||
| <div nz-col nzSpan="8"> | |||
| <data-v-card title="系统状态"> | |||
| <div nz-row style="justify-content: center;align-items: center;"> | |||
| <div nz-col nzSpan="12"> | |||
| <div class="centered-element"> | |||
| <div id="c1" style="width: 20rem; height: 12rem;"></div> | |||
| <div id="c1" style="width: 30rem; height: 10rem; margin-top: -3rem; margin-bottom: -2rem;"> | |||
| </div> | |||
| </div> | |||
| <div class="sys-status-title">系统健康度</div> | |||
| </div> | |||
| <div nz-col nzSpan="12"> | |||
| <div class="centered-element"> | |||
| <div id="c2" style="width: 20rem; height: 12rem;"></div> | |||
| <div id="c2" style="width: 20rem; height: 10rem; margin-top: -3rem; margin-bottom: -2rem;"></div> | |||
| </div> | |||
| <div class="sys-status-title">设备投运度</div> | |||
| </div> | |||
| </div> | |||
| </data-v-card> | |||
| <data-v-card title="系统运行状态"> | |||
| <div nz-row [nzGutter]="16"> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#1机器人</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle green"></div> | |||
| <span class="status-text">#1量热仪</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle green"></div> | |||
| <span class="status-text">#1水灰炉</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">全水分析系统</span> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div nz-row [nzGutter]="16"> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle green"></div> | |||
| <span class="status-text">#1机器人</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#1量热仪</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#1水灰炉</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle green"></div> | |||
| <span class="status-text">全水分析系统</span> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div nz-row [nzGutter]="16"> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#2机器人</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#2量热仪</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#2水灰炉</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#2全硫仪</span> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div nz-row [nzGutter]="16"> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">称重机器人</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle red"></div> | |||
| <span class="status-text">#1全硫仪</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle green"></div> | |||
| <span class="status-text">#1</span> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="6"> | |||
| <div class="status-container"> | |||
| <div class="status-circle green"></div> | |||
| <span class="status-text">#2</span> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <data-v-card title="系统操作记录" style="margin-top: 1rem;"> | |||
| <ag-grid-angular [rowData]="rowData" [columnDefs]="colDefs1" class="ag-theme-datav"> | |||
| </ag-grid-angular> | |||
| </data-v-card> | |||
| <data-v-card title="系统报警信息"> | |||
| <data-v-card title="系统报警信息" style="margin-top: 1rem;"> | |||
| <ag-grid-angular [rowData]="rowData" [columnDefs]="colDefs2" class="ag-theme-datav"> | |||
| </ag-grid-angular> | |||
| </data-v-card> | |||
| <data-v-card title=""> | |||
| <div class="progress-display">完成样品数量/时长 16/8</div> | |||
| <data-v-card title="" style="margin-top: 1rem;"> | |||
| <!-- <div class="progress-display">完成样品数量/时长 16/8</div> --> | |||
| <div class="progress-container"> | |||
| <span class="status-text" style="width: 8rem;">化验效率:</span> | |||
| <nz-progress [nzPercent]="64" style="width: 100%;"></nz-progress> | |||
| <nz-progress [nzPercent]="64" style="width: 100%; "></nz-progress> | |||
| </div> | |||
| <div class="progress-display">完成样品数量/时长 16/8</div> | |||
| <!-- <div class="progress-display">完成样品数量/时长 16/8</div> --> | |||
| <div class="progress-container"> | |||
| <span class="status-text" style="width: 8rem;">完 成 率 :</span> | |||
| <nz-progress [nzPercent]="60" style="width: 100%;"></nz-progress> | |||
| @@ -147,23 +43,56 @@ | |||
| </data-v-card> | |||
| </div> | |||
| <div nz-col nzSpan="12"> | |||
| <data-v-card title="化验结果"> | |||
| <div class="centered-element"> | |||
| <div id="d1" style="width: 40rem; height: 12rem;"> | |||
| <div nz-col nzSpan="8"> | |||
| <data-v-card title=""> | |||
| <!-- <nz-tabset> | |||
| <nz-tab nzTitle="Tab 1">Content of Tab Pane 1</nz-tab> | |||
| <nz-tab nzTitle="Tab 2">Content of Tab Pane 2</nz-tab> | |||
| <nz-tab nzTitle="Tab 3">Content of Tab Pane 3</nz-tab> | |||
| </nz-tabset> --> | |||
| <div style="height: 34.6rem;"> | |||
| <img src="assets/dashboard/dashboard_ws_demo1.png" style="width: 100%;" /> | |||
| <div nz-row style="justify-content: center;align-items: center;margin-top: 0.5rem;"> | |||
| <div nz-col nzSpan="12" class="sys-status-title"> | |||
| 机器人 | |||
| </div> | |||
| <div nz-col nzSpan="12" class="sys-status-title"> | |||
| 全硫仪 | |||
| </div> | |||
| <div nz-col nzSpan="12" class="sys-status-title"> | |||
| 全水分析仪 | |||
| </div> | |||
| <div nz-col nzSpan="12" class="sys-status-title"> | |||
| 挥发分仪 | |||
| </div> | |||
| <div nz-col nzSpan="12" class="sys-status-title"> | |||
| 量热仪 | |||
| </div> | |||
| <div nz-col nzSpan="12" class="sys-status-title"> | |||
| 谈情氮元素 | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="centered-element"> | |||
| <div id="d2" style="width: 40rem; height: 12rem; margin-top: 1rem;"> | |||
| </data-v-card> | |||
| </div> | |||
| <div nz-col nzSpan="8"> | |||
| <data-v-card title="化验结果"> | |||
| <div class="centered-element"> | |||
| <div id="d1" style="width: 26rem; height: 11rem;"> | |||
| </div> | |||
| </div> | |||
| <div class="centered-element"> | |||
| <div id="d3" style="width: 40rem; height: 12rem; margin-top: 1rem;"></div> | |||
| <div id="d2" style="width: 26rem; height: 11rem; margin-top: 0.4rem;"> | |||
| </div> | |||
| </div> | |||
| <!-- <div class="centered-element"> | |||
| <div id="d3" style="width: 26rem; height: 12rem; margin-top: 1rem;"></div> | |||
| </div> --> | |||
| <div class="statistic-item-container"> | |||
| <!-- <div class="statistic-item-container"> | |||
| <label nz-checkbox [ngModel]="'true'" class="white-color-theme">全水</label> | |||
| <label nz-checkbox [ngModel]="'true'" class="white-color-theme">热值</label> | |||
| <label nz-checkbox [ngModel]="'true'" class="white-color-theme">全硫</label> | |||
| @@ -173,12 +102,26 @@ | |||
| <label nz-checkbox [ngModel]="'false'" class="white-color-theme">碳</label> | |||
| <label nz-checkbox [ngModel]="'false'" class="white-color-theme">氢</label> | |||
| <label nz-checkbox [ngModel]="'false'" class="white-color-theme">氮</label> | |||
| </div> --> | |||
| <div nz-row style="justify-content: center;align-items: center;margin-top: 0.4rem;"> | |||
| <div nz-col nzSpan="12"> | |||
| <div class="centered-element"> | |||
| <div id="r1" style="width: 13rem; height: 10rem;"> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div nz-col nzSpan="12"> | |||
| <div class="centered-element"> | |||
| <div id="r2" style="width: 13rem; height: 10rem;"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </data-v-card> | |||
| <data-v-card title=""> | |||
| <!-- <data-v-card> | |||
| <div class="sys-status-title">煤样超差率:超差样量/总样量 03/16</div> | |||
| <div class="sys-status-title">煤样合格率:合格样量/总样量 15/16</div> | |||
| </data-v-card> | |||
| </div> | |||
| </div> | |||
| </data-v-card> --> | |||
| </div> | |||
+ 7
- 2
src/app/routes/data-v/s1/s1.component.less
Просмотреть файл
| @@ -1,3 +1,5 @@ | |||
| .s1-container {} | |||
| .sys-status-title { | |||
| font-size: 18px; | |||
| font-weight: 600; | |||
| @@ -16,7 +18,7 @@ | |||
| --ag-font-size: 17px; | |||
| --ag-font-family: monospace; | |||
| height: 6rem; | |||
| height: 5rem; | |||
| } | |||
| .centered-element { | |||
| @@ -24,7 +26,6 @@ | |||
| align-items: center; | |||
| justify-content: center; | |||
| height: 100%; | |||
| /* 如果需要垂直居中,可以设置高度为 100% */ | |||
| } | |||
| .status-container { | |||
| @@ -73,4 +74,8 @@ | |||
| .white-color-theme { | |||
| color: #74FAFB; | |||
| } | |||
| .ant-progress-text { | |||
| color: red; | |||
| } | |||
+ 285
- 24
src/app/routes/data-v/s1/s1.component.ts
Просмотреть файл
| @@ -11,10 +11,6 @@ import { ColDef } from 'ag-grid-community'; // Column Definition Type Interface | |||
| import { NzProgressModule } from 'ng-zorro-antd/progress'; | |||
| import { NzBadgeModule } from 'ng-zorro-antd/badge'; | |||
| // 基于准备好的dom,初始化echarts实例 | |||
| //var myChart = echarts.init(document.getElementById('c1')); | |||
| type EChartsOption = echarts.EChartsOption; | |||
| @Component({ | |||
| selector: 'app-data-v-s1', | |||
| standalone: true, | |||
| @@ -145,44 +141,221 @@ export class DataVS1Component implements OnInit { | |||
| ngOnInit(): void { | |||
| var c1 = document.getElementById('c1')!; | |||
| //c1.style.left = '10%'; | |||
| //c1.style.top = '50%'; | |||
| //c1.style.transform = 'translate(-50%, -50%)'; | |||
| var c1Chart = echarts.init(c1); | |||
| var c2 = document.getElementById('c2')!; | |||
| var c2Chart = echarts.init(c2); | |||
| let optionC = { | |||
| tooltip: { | |||
| formatter: '{a} <br/>{b} : {c}%' | |||
| }, | |||
| let c1OptionC = { | |||
| series: [ | |||
| { | |||
| name: 'Pressure', | |||
| type: 'gauge', | |||
| progress: { | |||
| show: true | |||
| startAngle: 180, | |||
| endAngle: 0, | |||
| center: ['50%', '75%'], | |||
| radius: '90%', | |||
| min: 0, | |||
| max: 1, | |||
| splitNumber: 8, | |||
| axisLine: { | |||
| lineStyle: { | |||
| width: 6, | |||
| color: [ | |||
| [0.25, '#74FAFB'], | |||
| [0.5, '#74FAFB'], | |||
| [0.75, '#74FAFB'], | |||
| [1, '#74FAFB'] | |||
| ] | |||
| } | |||
| }, | |||
| pointer: { | |||
| icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z', | |||
| length: '12%', | |||
| width: 20, | |||
| offsetCenter: [0, '-60%'], | |||
| itemStyle: { | |||
| color: 'auto' | |||
| } | |||
| }, | |||
| axisTick: { | |||
| length: 12, | |||
| lineStyle: { | |||
| color: 'auto', | |||
| width: 2 | |||
| } | |||
| }, | |||
| splitLine: { | |||
| length: 20, | |||
| lineStyle: { | |||
| color: 'auto', | |||
| width: 5 | |||
| } | |||
| }, | |||
| axisLabel: { | |||
| color: '#464646', | |||
| fontSize: 20, | |||
| distance: -60, | |||
| rotate: 'tangential', | |||
| formatter: function (value: any) { | |||
| if (value === 0.875) { | |||
| return ''; | |||
| } else if (value === 0.625) { | |||
| return ''; | |||
| } else if (value === 0.375) { | |||
| return ''; | |||
| } else if (value === 0.125) { | |||
| return ''; | |||
| } | |||
| return ''; | |||
| } | |||
| }, | |||
| title: { | |||
| offsetCenter: [0, '-10%'], | |||
| fontSize: 20 | |||
| }, | |||
| detail: { | |||
| fontSize: 30, | |||
| offsetCenter: [0, '-5%'], | |||
| valueAnimation: true, | |||
| formatter: '{value}' | |||
| formatter: function (value: any) { | |||
| return Math.round(value * 100) + ''; | |||
| }, | |||
| color: 'inherit' | |||
| }, | |||
| data: [ | |||
| { | |||
| value: 97, | |||
| name: '百分比' | |||
| value: 0.9, | |||
| name: '' | |||
| } | |||
| ] | |||
| } | |||
| ] | |||
| }; | |||
| let c2OptionC = { | |||
| series: [ | |||
| { | |||
| type: 'gauge', | |||
| startAngle: 180, | |||
| endAngle: 0, | |||
| center: ['50%', '75%'], | |||
| radius: '90%', | |||
| min: 0, | |||
| max: 1, | |||
| splitNumber: 8, | |||
| axisLine: { | |||
| lineStyle: { | |||
| width: 6, | |||
| color: [ | |||
| [0.25, '#74FAFB'], | |||
| [0.5, '#74FAFB'], | |||
| [0.75, '#74FAFB'], | |||
| [1, '#74FAFB'] | |||
| ] | |||
| } | |||
| }, | |||
| pointer: { | |||
| icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z', | |||
| length: '12%', | |||
| width: 20, | |||
| offsetCenter: [0, '-60%'], | |||
| itemStyle: { | |||
| color: 'auto' | |||
| } | |||
| }, | |||
| axisTick: { | |||
| length: 12, | |||
| lineStyle: { | |||
| color: 'auto', | |||
| width: 2 | |||
| } | |||
| }, | |||
| splitLine: { | |||
| length: 20, | |||
| lineStyle: { | |||
| color: 'auto', | |||
| width: 5 | |||
| } | |||
| }, | |||
| axisLabel: { | |||
| color: '#464646', | |||
| fontSize: 20, | |||
| distance: -60, | |||
| rotate: 'tangential', | |||
| formatter: function (value: any) { | |||
| if (value === 0.875) { | |||
| return ''; | |||
| } else if (value === 0.625) { | |||
| return ''; | |||
| } else if (value === 0.375) { | |||
| return ''; | |||
| } else if (value === 0.125) { | |||
| return ''; | |||
| } | |||
| return ''; | |||
| } | |||
| }, | |||
| title: { | |||
| offsetCenter: [0, '0%'], | |||
| fontSize: 20 | |||
| }, | |||
| detail: { | |||
| fontSize: 30, | |||
| offsetCenter: [0, '-5%'], | |||
| valueAnimation: true, | |||
| formatter: function (value: any) { | |||
| return Math.round(value * 100) + ''; | |||
| }, | |||
| color: 'inherit' | |||
| }, | |||
| data: [ | |||
| { | |||
| value: 0.97, | |||
| name: '' | |||
| } | |||
| ] | |||
| } | |||
| ] | |||
| }; | |||
| // let c2OptionC = { | |||
| // color: ['#74FAFB'], | |||
| // startAngle: 180, | |||
| // endAngle: 0, | |||
| // grid: { | |||
| // left: '3%', | |||
| // right: '3%', | |||
| // bottom: '3%', | |||
| // containLabel: true | |||
| // }, | |||
| // tooltip: { | |||
| // formatter: '{a} <br/>{b} : {c}%' | |||
| // }, | |||
| // series: [ | |||
| // { | |||
| // name: '系统健康度', | |||
| // type: 'gauge', | |||
| // progress: { | |||
| // show: true | |||
| // }, | |||
| // detail: { | |||
| // valueAnimation: true, | |||
| // formatter: '{value}' | |||
| // }, | |||
| // data: [ | |||
| // { | |||
| // value: 97, | |||
| // name: '百分比' | |||
| // } | |||
| // ] | |||
| // } | |||
| // ] | |||
| // }; | |||
| var d1 = document.getElementById('d1'); | |||
| var d1Chart = echarts.init(d1, 'dark'); | |||
| var d2 = document.getElementById('d2'); | |||
| var d2Chart = echarts.init(d2, 'dark'); | |||
| var d3 = document.getElementById('d3'); | |||
| var d3Chart = echarts.init(d3, 'dark'); | |||
| // var d3 = document.getElementById('d3'); | |||
| // var d3Chart = echarts.init(d3, 'dark'); | |||
| var optionD1; | |||
| optionD1 = { | |||
| @@ -196,6 +369,12 @@ export class DataVS1Component implements OnInit { | |||
| legend: { | |||
| data: ['超差样数量', '不合格样数量'] | |||
| }, | |||
| grid: { | |||
| left: '3%', | |||
| right: '3%', | |||
| bottom: '3%', | |||
| containLabel: true | |||
| }, | |||
| toolbox: { | |||
| show: false, | |||
| feature: { | |||
| @@ -375,11 +554,93 @@ export class DataVS1Component implements OnInit { | |||
| optionD1 && d1Chart.setOption(optionD1); | |||
| optionD2 && d2Chart.setOption(optionD2); | |||
| optionD3 && d3Chart.setOption(optionD3); | |||
| // optionD3 && d3Chart.setOption(optionD3); | |||
| c1Chart.setOption(c1OptionC); | |||
| c2Chart.setOption(c2OptionC); | |||
| var r1 = document.getElementById('r1'); | |||
| var r1Chart = echarts.init(r1, 'dark'); | |||
| var r2 = document.getElementById('r2'); | |||
| var r2Chart = echarts.init(r2, 'dark'); | |||
| var r1SuperCount = 3; // 超差样量 | |||
| var r1TotalCount = 16; // 总样量 | |||
| c1Chart.setOption(optionC); | |||
| c2Chart.setOption(optionC); | |||
| var r2SuperCount = 15; // 合格样量 | |||
| var r2TotalCount = 16; // 总样量 | |||
| // 计算超差率 | |||
| var r1SuperRate = (r1SuperCount / r1TotalCount * 100).toFixed(2); // 保留两位小数 | |||
| // 计算合格率 | |||
| var r2SuperRate = (r2SuperCount / r2TotalCount * 100).toFixed(2); // 保留两位小数 | |||
| // Echarts配置项 | |||
| var r1Option = { | |||
| title: { | |||
| text: '煤样超差率', | |||
| subtext: '超差率:' + r1SuperRate + '%' | |||
| }, | |||
| tooltip: { | |||
| trigger: 'axis', | |||
| axisPointer: { | |||
| type: 'shadow' | |||
| } | |||
| }, | |||
| grid: { | |||
| top: '10%', | |||
| left: '3%', | |||
| right: '4%', | |||
| bottom: '3%', | |||
| containLabel: true | |||
| }, | |||
| xAxis: { | |||
| type: 'category', | |||
| data: ['超差样量', '总样量'] | |||
| }, | |||
| yAxis: { | |||
| type: 'value' | |||
| }, | |||
| series: [{ | |||
| data: [r1SuperCount, r1TotalCount], | |||
| type: 'bar' | |||
| }] | |||
| }; | |||
| // Echarts配置项 | |||
| var r2Option = { | |||
| title: { | |||
| text: '煤样合格率', | |||
| subtext: '合格率:' + r2SuperRate + '%' | |||
| }, | |||
| tooltip: { | |||
| trigger: 'axis', | |||
| axisPointer: { | |||
| type: 'shadow' | |||
| } | |||
| }, | |||
| grid: { | |||
| top: '10%', | |||
| left: '3%', | |||
| right: '4%', | |||
| bottom: '3%', | |||
| containLabel: true | |||
| }, | |||
| xAxis: { | |||
| type: 'category', | |||
| data: ['超差样量', '总样量'] | |||
| }, | |||
| yAxis: { | |||
| type: 'value' | |||
| }, | |||
| series: [{ | |||
| data: [r2SuperCount, r2TotalCount], | |||
| type: 'bar' | |||
| }] | |||
| }; | |||
| r1Chart.setOption(r1Option); | |||
| r2Chart.setOption(r2Option); | |||
| // myChart.setOption({ | |||
| // title: { | |||
| // text: 'ECharts 入门示例' | |||
| @@ -399,5 +660,5 @@ export class DataVS1Component implements OnInit { | |||
| // }); | |||
| } | |||
| add(): void {} | |||
| add(): void { } | |||
| } | |||
+ 1
- 1
src/app/routes/data-v/workstation/workstation.component.html
Просмотреть файл
| @@ -15,4 +15,4 @@ | |||
| <ag-grid-angular [rowData]="rowData" [columnDefs]="colDefs4" class="ag-theme-datav"> | |||
| </ag-grid-angular> | |||
| </data-v-card> | |||
| </div> | |||
| </div> | |||
+ 2
- 0
src/app/routes/data-v/workstation/workstation.component.ts
Просмотреть файл
| @@ -20,6 +20,8 @@ export class DataVWorkstationComponent implements OnInit, AfterViewInit { | |||
| private readonly modal = inject(ModalHelper); | |||
| private readonly elementRef = inject(ElementRef); | |||
| dataSet: any; | |||
| rowData = [ | |||
| { | |||
| rwmc: "任务1", rwms: "任务描述1", kssj: "2024-1-1", jhwcsj: "2024-1-2", sfcq: '否', dqzt: "正常", dqjd: "节点1", sjwcsj: "2024-1-2", | |||
Двоичные данные
src/assets/dashboard/dashboard_ws_demo1.png
Просмотреть файл
+ 3
- 4
src/index.html
Просмотреть файл
| @@ -3,10 +3,10 @@ | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title>云派</title> | |||
| <title>上海发电设备成套设计研究院</title> | |||
| <base href="/"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |||
| <link rel="icon" type="image/x-icon" href="favicon.ico"> | |||
| <link rel="icon" type="image/x-icon" href="assets/lh-logo.png"> | |||
| <style type="text/css"> | |||
| .preloader { | |||
| position: fixed; | |||
| @@ -101,7 +101,6 @@ | |||
| .cs-loader-inner label:nth-child(1) { | |||
| animation: lol 3s .5s infinite ease-in-out | |||
| } | |||
| </style> | |||
| </head> | |||
| @@ -115,4 +114,4 @@ | |||
| </div> | |||
| </body> | |||
| </html> | |||
| </html> | |||